Эксперты в области электронной коммерции утверждают, что каждая дополнительная секунда загрузки страницы сайта уменьшает конверсию на 7%. Готов ли ваш интернет-магазин к успешному взаимодействию с посетителем?
Скорость загрузки сайта важна не только для конверсии: медленно загружающиеся сайты ранжируются поисковиками ниже, а многие факторы, негативно влияющие на скорость загрузки, могут стать причиной различных затруднений в seo-оптимизации.
Поэтому для вас, как владельца сайта, сразу после окончания процесса разработки оптимизация должна стать первоочередной задачей.
ОЦЕНКА БЫСТРОДЕЙСТВИЯ
Для получения первичной информации о быстродействии своего сайта и факторах, негативно влияющих на скорость загрузки, обратитесь к одному из онлайн-сервисов. Я рекомендую англоязычный WebPageTest, предоставляющий всю необходимую информацию наглядно и позволяющий получить конкретные рекомендации.
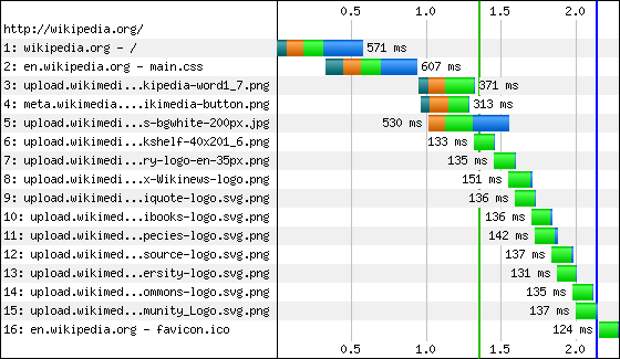
Схема проста: вводите URL интересующего ресурса, определяете геолокацию (если нужно) и используемый браузер. Через несколько минут сервис выдаст подробную таблицу, в которой будет отображена последовательность загружаемых компонентов и время, отводящееся на каждый запрос. Как правило, сразу становится очевидно, что максимальное время загрузки занимают изображения, веб-шрифты и обращение к внешним серверам (например, если вы пользуетесь социальными сервисами AddThis или «Яндекс»).
Как показывает практика, лишь оптимизация фронтенда позволяет добиться значительного сокращения времени загрузки страницы до 80% — при этом минимальными усилиями.
Однако это не единственный сервис такого рода, и вы можете воспользоваться любым другим с подобным функционалом. Кроме того, есть браузерные расширения, которые могут быть полезны для веб-мастера, например, YSlow или PageSpeed.
В первую очередь попытаемся сократить количество запросов к серверу. Эти запросы — загрузка компонентов страницы: файлов css, скриптов, изображений. Чем меньше запросов — тем быстрее браузер может отрендерить страницу.
ОБЪЕДИНЯЙТЕ ФАЙЛЫ
Если изменения в дизайне и функционале в данный момент больше не планируются, имеет смысл объединить скрипты в один скрипт, а несколько css — в один общий файл. Как правило, веб-дизайнеры на стадии разработки стараются разделять оформление по разным файлам, и на вашем сайте вполне может быть отдельный файл css для слайдера, отдельный — для текстовых блоков и т п. И очень редко разработчики вспоминают об этом, сдавая сайт клиенту, поэтому по возможности уточняйте этот момент в техзадании.
CSS — В НАЧАЛЕ, JAVASCRIPT — В КОНЦЕ
Размещайте css в начале страницы, а javascript — в конце. Таким образом браузер сможет постепенно рендерить страницу, и посетителю будет доступен основной контент ещё до того, как загрузка завершится полностью. Загрузка скриптов исключает параллельность загрузки: это значит, что размещённый в верхней части страницы скрипт не позволит грузить всё, что размещено ниже его до того, как будет загружен сам. А значит, размещать скрипты следует в самом низу страницы, если это возможно.
ВНЕШНИЕ ФАЙЛЫ ВМЕСТО ВСТРОЕННЫХ JAVASCRIPT И CSS
Старайтесь выносить javascript и css во внешние файлы. Такие файлы кэшируются, тогда как встроенные скрипты и оформление грузятся каждый раз заново. Кроме увеличения времени загрузки, встроенные css и javascript ухудшают соотношение «код/полезный текст», что негативно сказывается на индексации и ранжировании страницы поисковыми роботами.
МИНИМИЗИРУЙТЕ КОД
Минимизируйте javascript и css. Минимизированный код практически нечитаем, и это очень неудобно для редактирования: в нём нет удобного для человека структурирования, пробелов, комментариев, но благодаря этому размер файла существенно уменьшается. Для выполнения этой операции можно воспользоваться одним из многочисленных онлайн-сервисов, а многие CMS даже обладают встроенной функцией минимизации таких файлов. Рекомендую сохранить исходные файлы на тот случай, если вам придётся вносить какие-то правки в дальнейшем: делать это в минимизированном коде достаточно проблемно.
ПОВТОРЯЮЩИЕСЯ СКРИПТЫ
Проверьте код на наличие повторяющихся скриптов. Если над вашим сайтом работало более одного человека, то вполне вероятно, что в страницу мог быть дважды включен один и тот же скрипт. Ещё чаще встречается ситуация, когда веб-дизайнер «собирает» страничку из готовых решений, обращающихся к одной и той же библиотеке разных версий на внешнем сервере (особенно это касается jQuery). Как правило, более актуальная версия скрипта легко заменяет более старую.
АРХИВАЦИЯ КОМПОНЕНТОВ СТРАНИЦЫ
Настройте сжатие компонентов страницы. Наиболее популярным методом на сегодня остаётся алгоритм gzip. Благодаря ему HTTP-ответ сокращается на 70%. Сжимать можно html, файлы javascript, css, а с помощью некоторых танцев с бубном можно настроить и сжатие веб-шрифтов, если вы их используете.
ВЕБ-ШРИФТЫ: ДА ИЛИ НЕТ?
По возможности откажитесь от использования веб-шрифтов, будь то шрифты из каталога Google или размещённые на вашем сервере. К сожалению, хороших кириллических шрифтов для веб-дизайна практически нет, и все они уступают классическим наборам Arial, Verdana, Times New Roman и т д. А загрузка их может занимать очень существенное время: мне доводилось сокращать время загрузки клиентского сайта с 25 секунд до 7 только с помощью оптимизации используемого комплекта шрифтов.
ИСПОЛЬЗУЙТЕ ОПТИМАЛЬНЫЙ ФОРМАТ ИЗОБРАЖЕНИЙ
Сегодня можно наблюдать массовый переход на использование изображений в формате png-24. Его главное отличие от jpeg — поддержка прозрачности. На картинке нет прозрачных эффектов? — Используйте jpeg с оптимальной степенью сжатия, определяющей баланс между размером файла и качеством изображения. Если изображение — рисунок с ограниченным количеством цветов, схема или текст, а градиенты отсутствуют, используйте формат gif. GIF обеспечит минимальный размер файла, и при этом — большую чёткость. Его главный минус — такие изображения плохо масштабируются.
ПРИМЕНЯЙТЕ CSS-СПРАЙТЫ
Схема этого метода проста: все картинки, используемые в оформлении сайта, объединяются в одну, а значит, браузер обращается к серверу всего за одной картинкой, а не за несколькими десятками иконок, кнопок, логотипов. В таблице стилей браузер находит указания, какая часть картинки должна быть отображена в том или ином блоке страницы. Только с помощью такого трюка можно сократить время загрузки на 50-70%, и странно, что в рунете он используется очень редко.
МИНИМИЗИРУЙТЕ ДИЗАЙН
Подумайте, так ли нужны на вашем сайте огромные слайдеры, видео в качестве фона, тяжёлые фоновые изображения? Работает ли дизайн на конверсионные свойства вашего сайта — или же он мешает вашему посетителю? Получить более точный ответ вы можете с помощью A/B-тестирования. Как правило, отказ от чрезмерных визуальных сигналов, призванных лишь «украшать», сказывается на конверсии только положительно. Не поленитесь провести такие тесты.
Разумеется, здесь отображены далеко не все способы, позволяющие значительно ускорить загрузку страницы. Это лишь база. Начните с этого.
Свежие комментарии